About

My name is Francisco Palacios, I am a software engineer currently living in Los Angeles. I am
extremely passionate about pursuing a career in full stack web development. To pursue a career in
software engineering, I completed a 24-week coding bootcamp at App Academy. I learned and developed
the skills necessary to build full-stack web-applications. I have learned skills in Python, Flask,
JavaScript, React/Redux, Express and SQL. I look forward to starting a career in software
engineering where I am able to constantly learn, challenge myself learning new programming
languages, create useful and impactful applications, and ensure that I stay up to date on emerging
technologies and best practices in web development.
When I am not learning about web development or improving my projects, I enjoy playing video games,
watching baseball, jumping rope, and hiking. I have a goal to visit all 63 national parks in the
United States; as well as all 30 Major League baseball stadiums. I have been to 10 national parks,
and 11 baseball stadiums so far; and I'm excited to see the rest!
Education

App Academy

California State University,Northridge
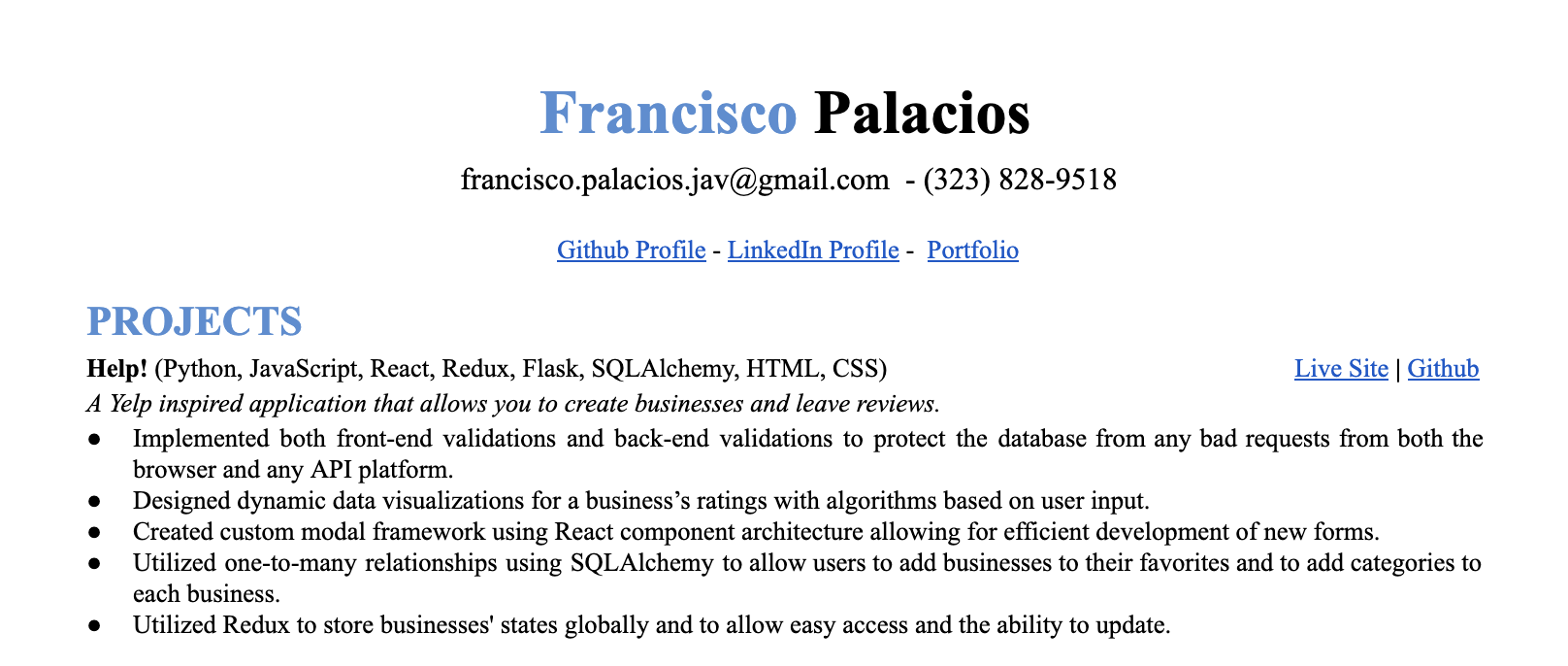
Resume

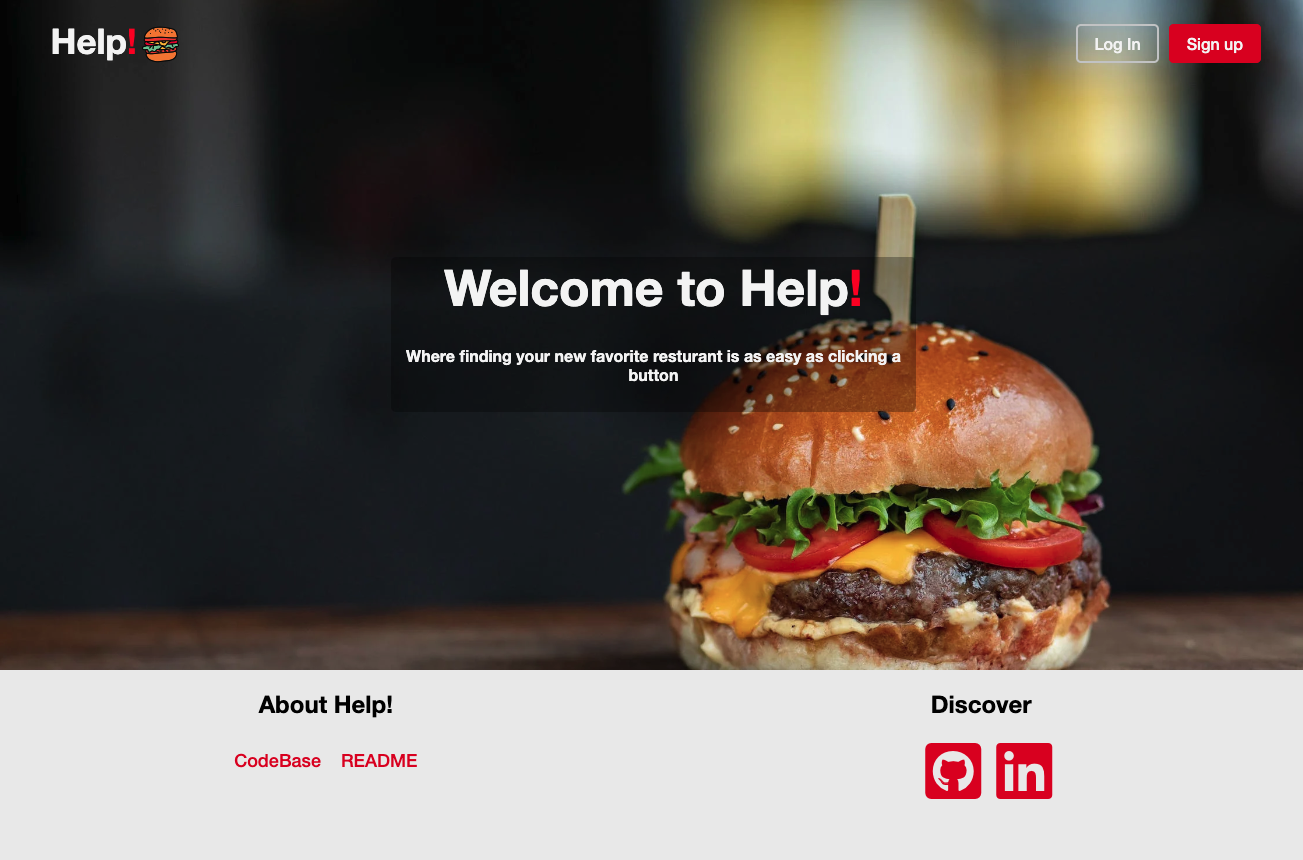
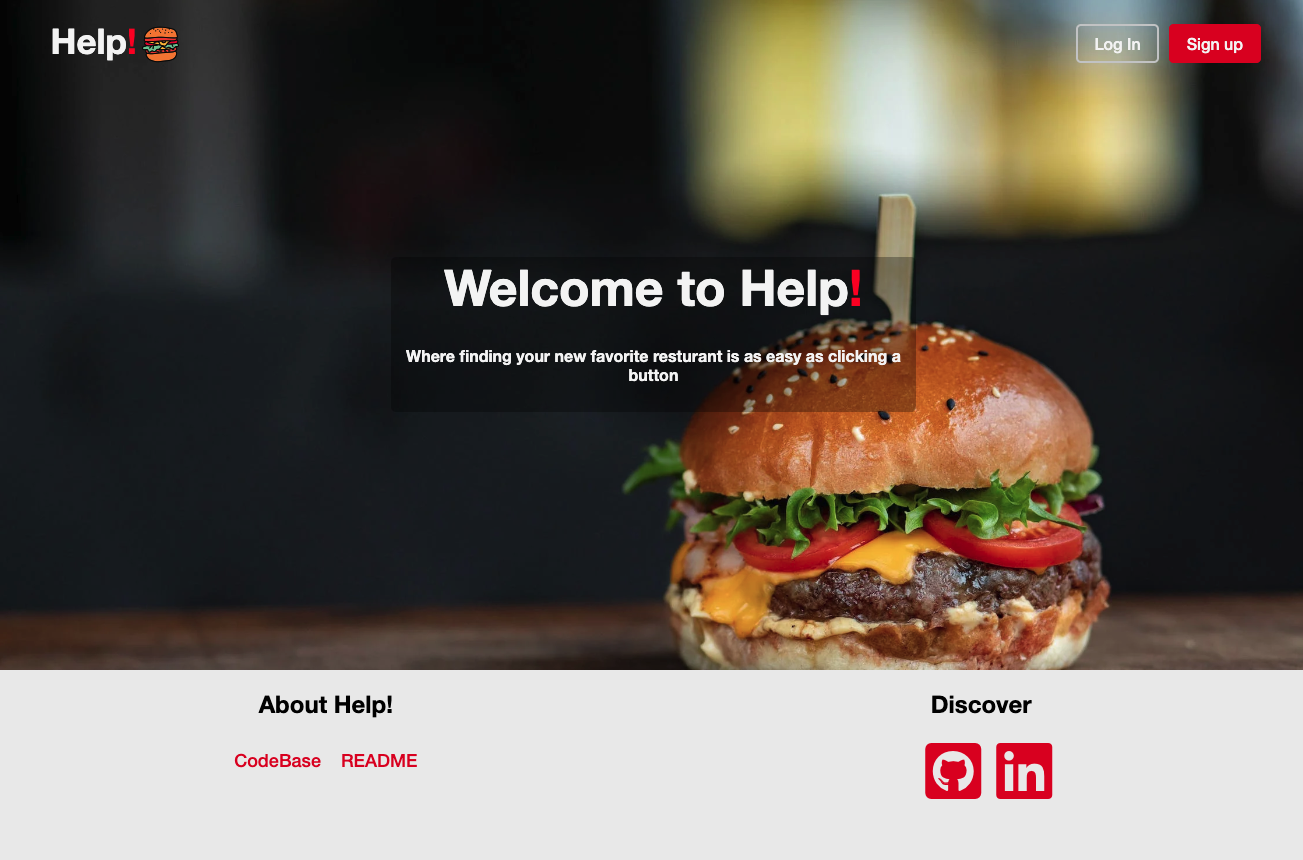
Help!

A Yelp inspired application that allows you to create businesses and leave reviews.
(Python, JavaScript React, Redux, Flask, SQLAlchemy HTML ,CSS )
Live Site
Repo
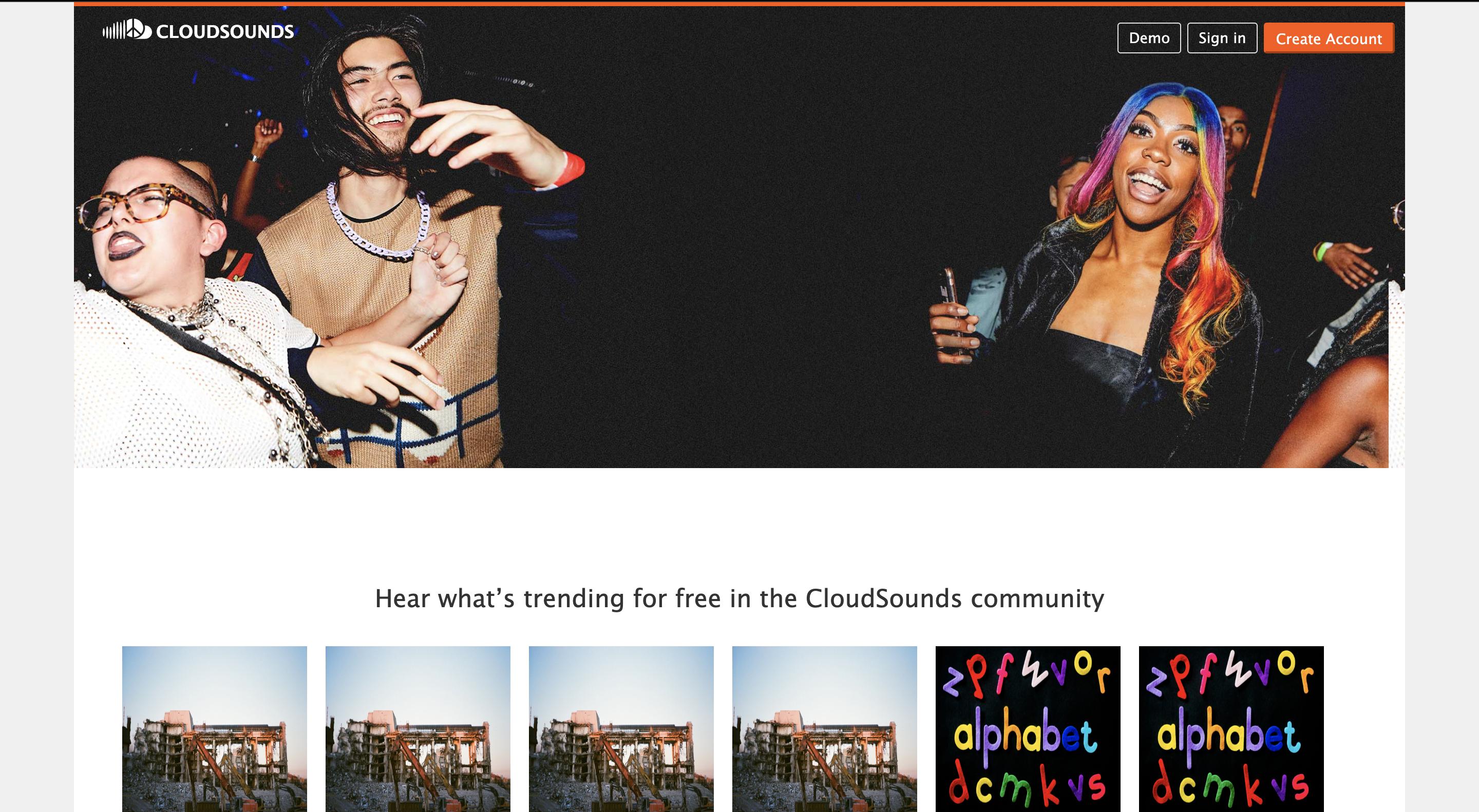
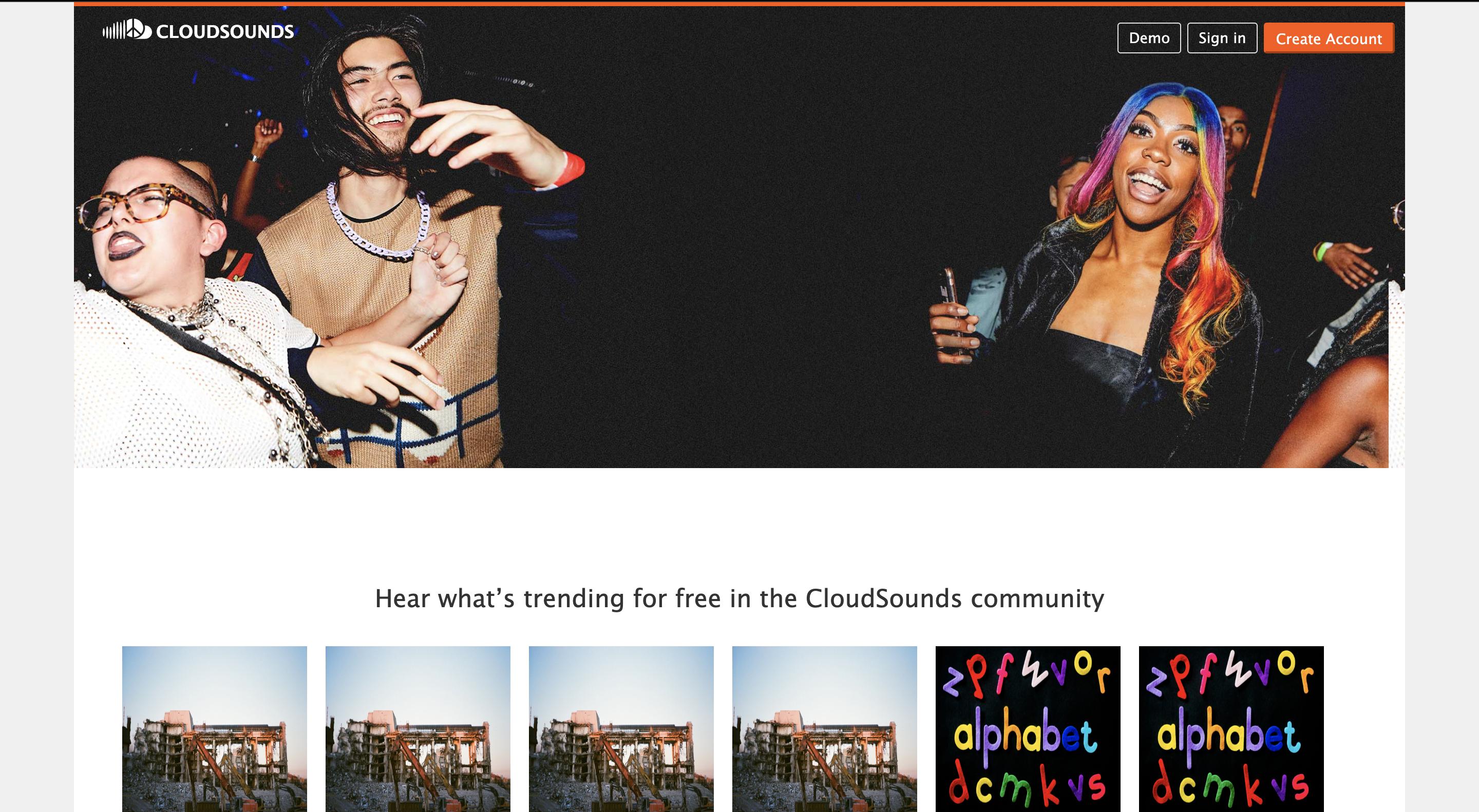
CloudSounds

A SoundCloud inspired music streaming and sharing application.
(JavaScript, React, Redux, Express.js, HTML, CSS)
Live Site
Repo
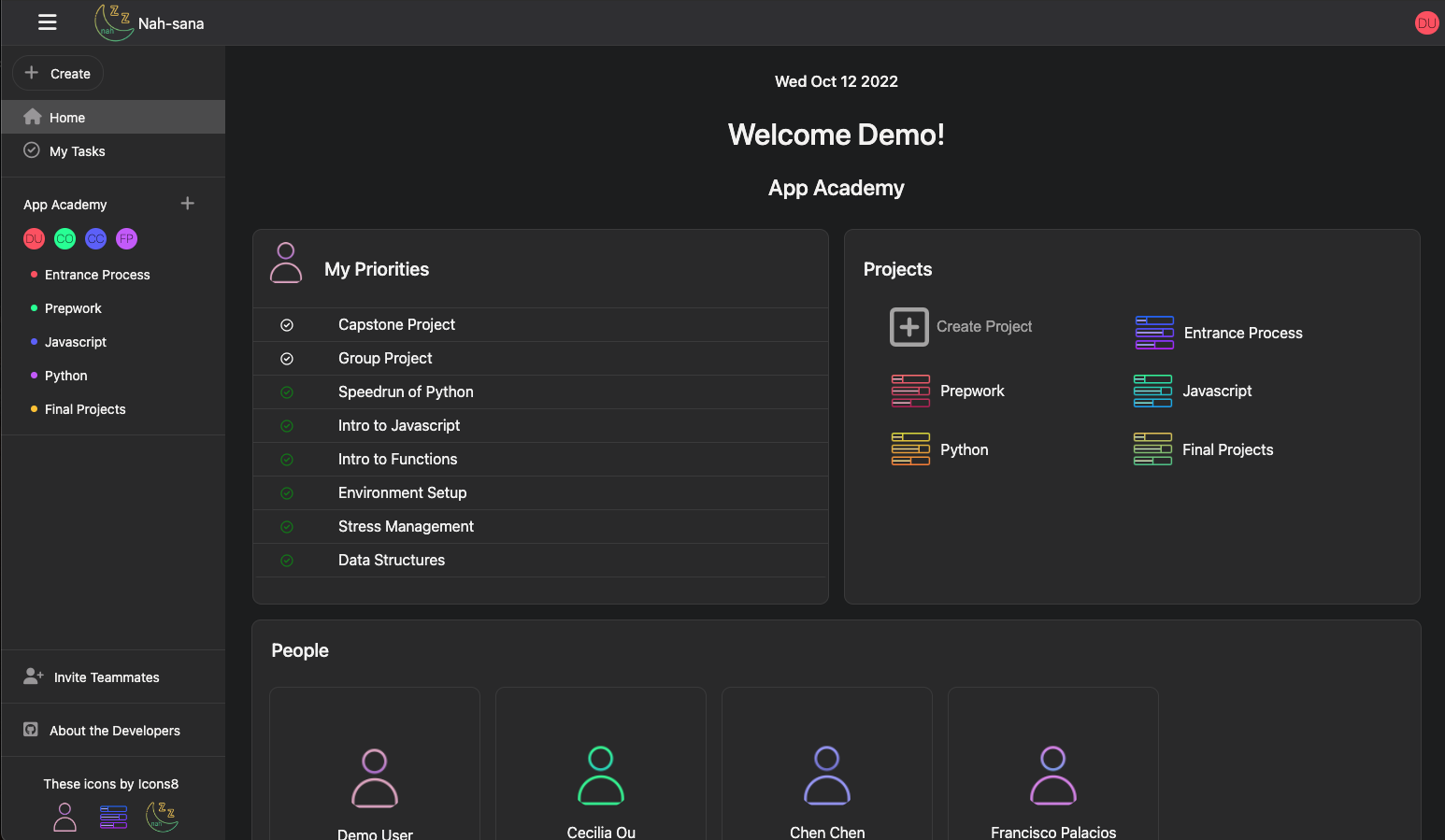
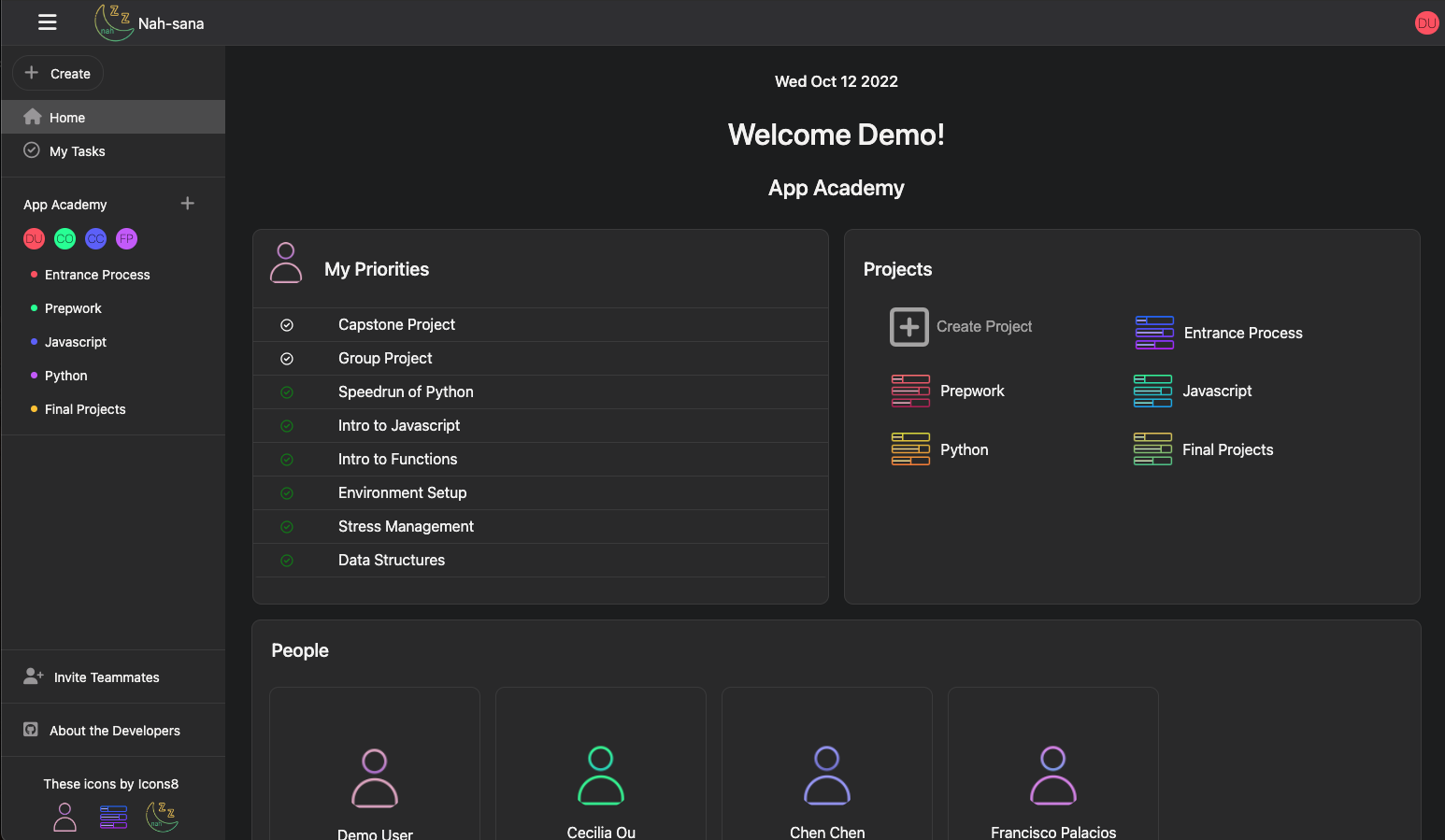
Nah-sana

A group project based on the project management application Asana used to facilitate planning
projects
(Python, JavaScript React, Redux, Flask, SQLAlchemy HTML ,CSS )
Live Site
Repo
Skills

JavaScript

React

Redux

Express

Node

Python

Flask

SQLAlchemy

Sequelize

Html

CSS
Contact
Elements
Text
This is bold and this is strong. This is italic and this is
emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus
euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis
iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem
ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |